スマートフォンからホームページを見る方は年々増えています。弊社のお客様で、スマホからのアクセスが75%というところも。特に飲食・レストラン関連のホームページはスマホからのアクセス、ダントツで利用率高いです。
なぜ、ホームページやブログの記事に投稿する画像(写真)サイズを軽量化するの?

1番の理由、メリットは、スマホユーザーへの配慮です。
外出先からWi-FiつながらずLTEや3G回線からサイトした時、サックと表示さないページは、サックと別のサイトに移動します。
せっかく見たいと思ってアクセスしたのに・・。結果、ビジネスチャンスを失う機会がどんどん増えないようにしっかり写真などの画像サイズの軽量化に少しひと手間かけましょう!
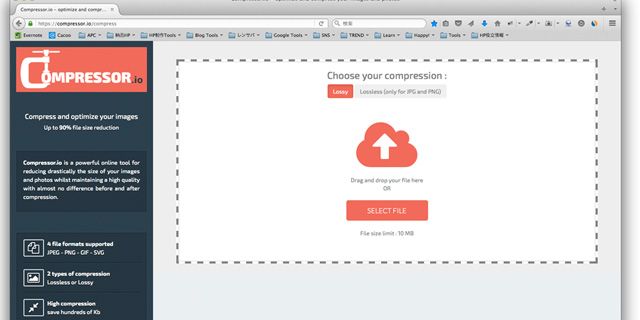
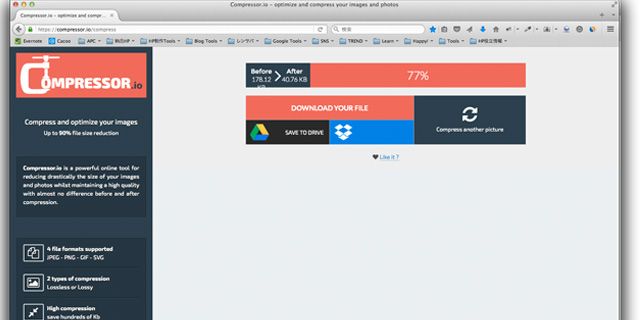
そこで、おすすめしたいツールが「Compressor.io」です。Webブラウザーから無料で利用できる無料の画像圧縮サービスです。
「Compressor.io」の使い方
(1) Webブラウザーから Compressor.io にアクセス。→ https://compressor.io/compress
(2) 軽量化したい画像(写真)をドラック&ドロップでアップロード。

(3) 圧縮が完了したら「DOWNLOAD YOUR FILE」をクリックしてダウンロード。

といっか感じでとてもカンタンです。今回、178KBの画像ファイルが77%圧縮されて40KBに!しかも画質も実用範囲で品質も問題なし!
※他の画像を続けてアップロードする場合は、「Compress another picture」をクリックしましょう。
デメリットは、軽量化したい画像ファイルをまとめてアップロードできないことですが、Web制作の現場でもよく使われていてますので、実用価値は十分ありますので、ご心配なく。
アップロードファイルの最大値は10MB。デジカメやスマホで撮ったJPEGファイルなら十分ですね。
Googleなどが「モバイル フレンドリー」「モバイルファースト」などスマートフォンへの対応が重要になっていると公式にアナウンスしています。
みなさんも「画像軽量化」のひと手間、商売繁盛のためにコツコツ頑張りましょう!