ホームページの記事(URL)をSNSでシェアしたこと、ありますか?
または、あなたのホームページ記事がSNSで誰かにシェアされたことありますか?
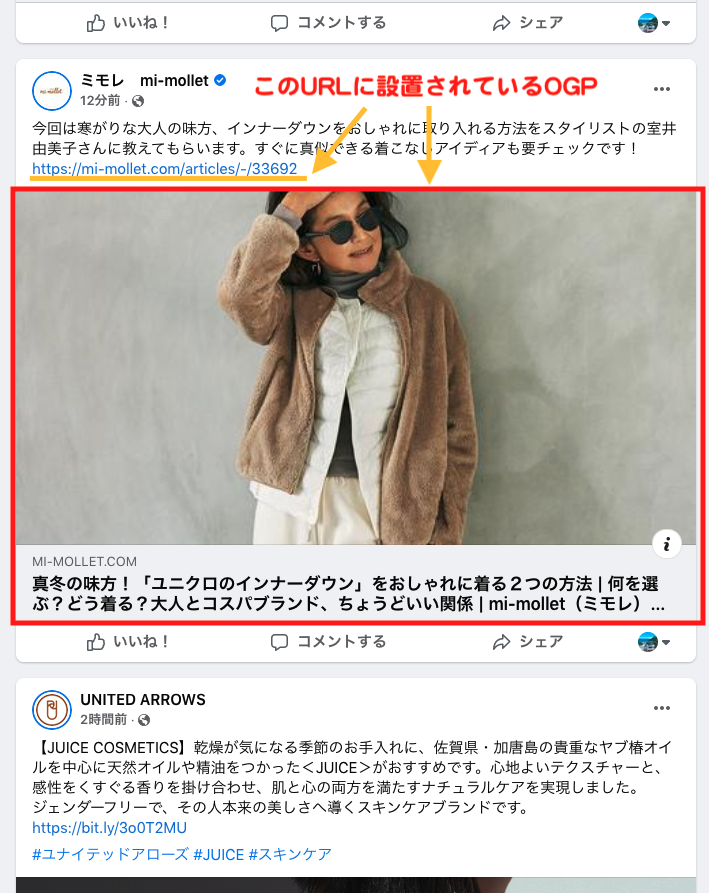
シェアした時にページのタイトル、説明文、画像を表示させる仕組みのことをOGPと言います。
シェアで広がるSNSなので、ぜひこの機会に理解しておくことをおすすめします!
OGPを設定するメリットは?
OGPを設定することによって、ページや記事の内容を分かりやすくユーザーに伝えることができます。
例えば、SNSを見ている時、タイムラインに誰かがシェアしたページや記事を目にすることがあります。
その時にページの概要が書かれていたり、関連する画像が一緒に表示されていたら、
どんな内容のページなのかがひと目で分かりますよね。
読んでみようかなという気持ちになり、ついついクリックしてしまった経験があると思います。

では、OGPを設定していないこんな画面がシェアされていたらどうでしょう?

どんな記事なのか説明がないですね。あと画像もロゴだけでは何を伝えたいのかわかりません。なので、せっかくいい記事を書いていてもクリックされずにスルーされてしまうことにもなります。
ひと手間かかりますが、「記事を書く→ OGP設定する」までが投稿作業と考えると楽ですよ。
OGP設定の方法
お使いのホームページがOGP設定できる環境か確認してください。出来ない場合は、ホームページを作った会社に確認、追加で設置できるか相談してみてくださいね。
必要なのは、OGP画像 1200×630px です。
記事で使われている画像を使うと関連性がわかるので良いです。
もし記事で使われている画像が1200×630pxより大きいのであれば、
少しトリミングされますが、利用できるのでそのまま設置も可能です。
(わざわざ画像を作成しなくてもOKです)
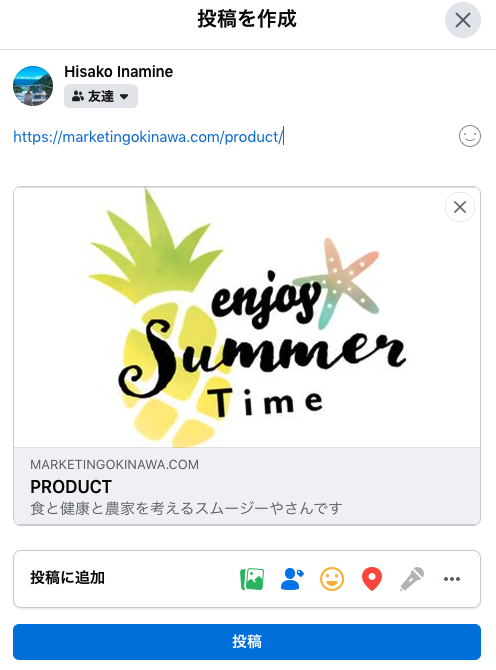
あとは、この記事のタイトル・説明文を設定する。
OGPを確認する
書いた記事にOGPを設置したら、チェックサイトでどう見えるのか確認しましょう!
FacebookのOGPチェックはこちら https://developers.facebook.com/tools/debug/
TwitterのOGPチェックはこちら https://cards-dev.twitter.com/validator
まとめ
ホームページは、記事を投稿するだけでなく、その後シェアされることを想定してOPGもきちんと設置しましょう❢
あなたの記事を気に入ってくれた誰かが、あなたの記事をシェアするかもしれませんよ。
まずは、ホームページやブログなどで、私たちについてご覧ください。
TEL:098-871-4075(平日10時〜17時) メールで問い合わせはコチラ